티스토리 블로그 즐겨찾기(링크) 제대로 관리하기.
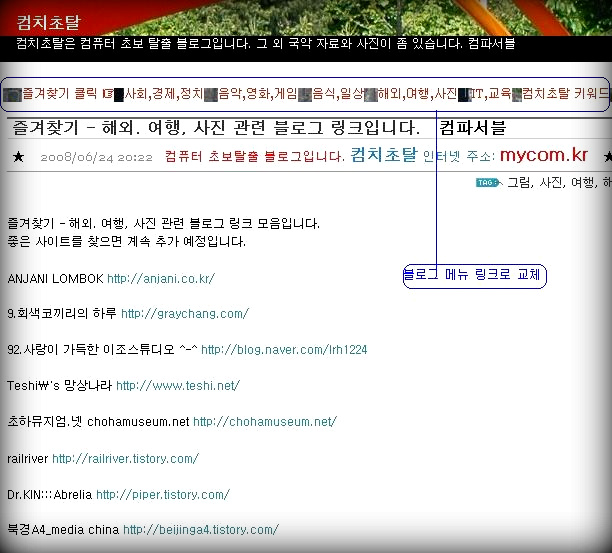
티스토리 블로그 메뉴를 이용하여 링크 목록을 블로그 특성 별로 정리를 해보았습니다.
언젠가 컴치초탈 블로그에 오셔서 댓글을 다신 분들의 사이트를 전부 링크에 추가하기로 약속을 하였는데, 벌써 사이드바에 링크 목록을 전부 표시할 수 없을 정도로 많은 분들이 댓글을 달아 주셨습니다.
그래서 어찌할까 고민을 하던 중에 놀고 있는 블로그 메뉴를 이용하기로 하였습니다.
컴치초탈 블로그 스킨은 메뉴바가 본문 바로 위에 위치하고 있습니다.
그런데 실제 이 메뉴 중에서 방명록을 제외하고는 대부분 쓸모 없이 방치 되고 있습니다.
우선 카테고리에 즐겨찾기(링크) 메뉴를 추가하였습니다.
그리고 즐겨찾기 카테고리에 블로그 특성에 맞게 하위 메뉴를 추가하였습니다.
이제 링크 목록을 비슷한 것 끼리 분류를 하여 글을 작성하였습니다.
마지막으로 스킨을 편집하여 블로그 메뉴를 링크 특성에 맞게 메뉴 이름과 링크 주소를 바꿔주니 제법 쓸만합니다.
앞으로는 글을 수정해서 링크 목록만 계속 추가하기만 하면 됩니다.
컴치초탈 블로그에 댓글을 쓰신 분들은 계속 쭈욱 링크 추가할 예정이니 댓글 많이 달아주세요!

혹시나 싶어 컴치초탈 블로그 스킨 변경 부분 적어봅니다.
블로그마다 스킨 내용이 같지 않으니 원본은 따로 보관하고 테스트 하시기 바랍니다.
[skin.html]
<ul>
<li class="tab_home"><a href=>즐겨찾기 클릭 ☞</a></li>
<li class="tab_home"><a href="http://mycom.kr/721">사회,경제,정치</a></li>
<li class="tab_home"><a href="http://mycom.kr/722">음악,영화,게임</a></li>
<li class="tab_localog"><a href="http://mycom.kr/723">음식,일상</a></li>
<li class="tab_localog"><a href="http://mycom.kr/724">해외,여행,사진</a></li>
<li class="tab_media"><a href="http://mycom.kr/725">IT,교육</a></li>
<li class="tab_taglog"><a href="https://c-out.tistory.com/tag">컴치초탈 키워드</a></li>
<li class="tab_guestbook"><a href="https://c-out.tistory.com/guestbook">흔적 남기기</a></li>
</ul>
아래 스타일은 손대지 않아도 되지만 이곳에서 메뉴 글씨(a 태그부분)와 배경색을 바꿔줍니다.
앞의 color는 글자색을 바꾸는 것이고, 뒤에 BACKGROUND-COLOR는 글자 배경색을 결정합니다.
[style.css]
#header .blogMenu a { color:#d41a01; BACKGROUND-COLOR: #ffffff;}








