컴초보가 티스토리 스킨 편집하기 전 꼭, 해야할 일.
생활경제/블로그운영팁2009. 1. 12. 15:56
반응형
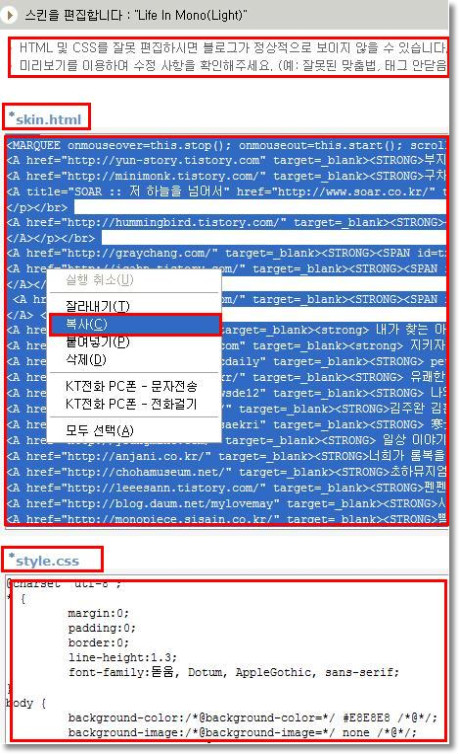
평소에 티스토리 같은 설치형 블로그를 운영하는 분들은 블로그 스킨정도는 어느정도 편집이 가능할 것으로 생각을 하고 있었는데, 의외로 그렇지 못한 분들도 많은가 봅니다. 그 원인 중에 하나는 아래 그림속의 경고 문구처럼 스킨을 잘못 편집하면 블로그가 정상 작동하지 않을까 걱정이 앞서는 까닭인 것 같습니다.
사실 기본적인 html 구성을 알지 못한 상태에서 스킨 파일을 편집한다는 것은 상당이 어려울 수 있습니다.
그렇더라도 skin.html 파일 안에 간단한 소스(구글 광고 같은)정도는 집어 넣을 수 있어야 블로그를 원활하게 운영할 수 있을 것입니다.
지금부터 작성하는 모든 내용은 티스토리 사용자 중 스킨 파일을 전혀 편집하지 못하는 분들께만 도움이 될 것 같습니다. 그리고 이 글의 주요 내용은 스킨 파일을 편집하는 방법이 아닌, 스킨을 잘못 편집했을 때를 대비하는 방법에 관한 것입니다.
사실 기본적인 html 구성을 알지 못한 상태에서 스킨 파일을 편집한다는 것은 상당이 어려울 수 있습니다.
그렇더라도 skin.html 파일 안에 간단한 소스(구글 광고 같은)정도는 집어 넣을 수 있어야 블로그를 원활하게 운영할 수 있을 것입니다.
지금부터 작성하는 모든 내용은 티스토리 사용자 중 스킨 파일을 전혀 편집하지 못하는 분들께만 도움이 될 것 같습니다. 그리고 이 글의 주요 내용은 스킨 파일을 편집하는 방법이 아닌, 스킨을 잘못 편집했을 때를 대비하는 방법에 관한 것입니다.
skin.html 파일을 직접 편집하는 것은 경고 문구와 같이 상당히 조심해야 합니다. 점 하나, " 등 부호 하나만 잘못 건드려도 블로그는 비정상적으로 작동하게 됩니다.
그래서 초보분들 뿐만 아니라 잘 아시는 분들도 가능한 스킨 파일을 미리 백업하고 편집하는 것이 좋습니다.
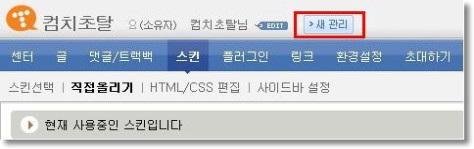
관리자 메뉴에서 스킨을 선택하고 'HTML/CSS' 편집을 실행합니다.
아래와 같이 skin.html 파일 내용과 하단에 style.css 내용 전부(각각 따로 복사)를 복사하여 윈도우 메모장을 실행하여 붙여넣기 한 다음 skin.txt, style.txt 파일로 내 문서 등 찾기 쉬운 장소에 저장해 놓습니다.

그다음 스킨 저장 기능을 이용하여 스킨을 통째로 저장해 놓는 것이 좋은데, 관리자 메뉴를 아래와 같이 '이전 관리'를 계속 사용 중인 블로그는 스킨 저장 기능이 없습니다. 해당 블로그는 '새 관리'를 실행하여 스킨 메뉴를 열어 '스킨 저장'을 실행합니다.

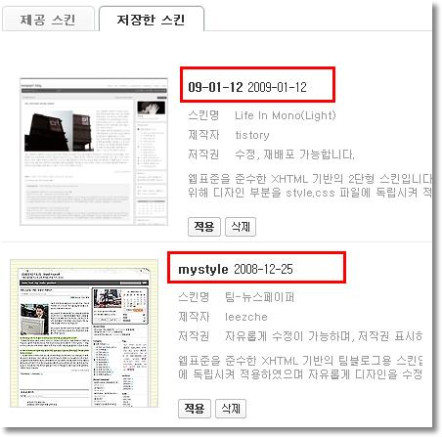
현재 사용중인 스킨을 저장하는 과정인데, 저장할 스킨명을 저장 날짜 등으로 알기 쉽게 입력하고 저장을 합니다.
나중에 스킨 편집에 문제가 발생하면 어느 시점으로 돌아가야 할지 알기 쉽게 표시합니다.

이렇게 스킨을 저장하면 html/css 내용 뿐만아니라 대부분의 사이드바 내용과 화면출력 설정 정보 등을 전부 저장해 줍니다. 스킨 저장은 최대 30개까지 가능하다고 합니다.
제 블로그를 보면 현재 사용중인 스킨과 바로 전에 사용하던 스킨 2개가 저장되어 있습니다.
이렇게 html/css 내용을 메모장에 저장하고, 다시 한 번 이곳에서 스킨을 통째로 저장하고 나면 이제는 맘 놓고 skin.html, style.css 내용을 편집해도 됩니다.
스킨 편집 중에 혹시 잘못 설정했거나 맘에 들지 않으면 언제든 저장한 스킨으로 복원할 수 있기 때문입니다.

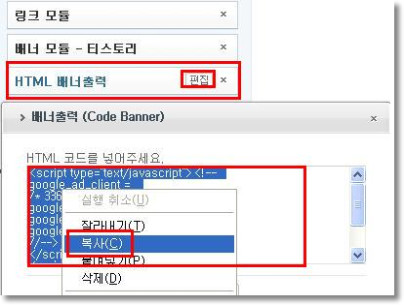
한 가지, 스킨 저장을 실행하면 HTML 배너 출력이 없어지는 것들이 있는데, 그럴 경우를 대비하여 사이드바에 있는 HTML 배너 출력 코드를 아래 그림처럼 미리 복사하여 메모장으로 저장해두면, 나중에 번거롭지 않고 빠르게 복구할 수 있습니다.

스킨 편집은 그렇게 어려운 것이 아닙니다. 스킨을 제작하는 분들은 전문 지식이 필요하겠지만, 이미 만들어져 있는 스킨에 간단한 소스나 태그를 추가하는 것은 아무런 전문 지식도 필요하지 않습니다.
각종 위젯이나 배너, 구글 광고, RSS 추가 버튼 등을 인터넷 검색을 이용하면 얼마든지 본인이 원하는 작업을 어렵지 않게 해낼 수 있습니다.
다만, 전문 지식이 없는 상태에서 강좌나 팁으로 올라온 것들을 무작정 따라하다보면, 실수로 뭔가를 잘못 만졌을 경우 그것을 찾아내고 원상 복구하는 것은 상당히 어렵습니다.
하지만, 만약의 사태를 대비하여 스킨 파일을 백업하고 스킨을 통째로 저장해 놓았다면, 이런 것은 전혀 문제가 되지 않겠지요.
반응형
댓글()








